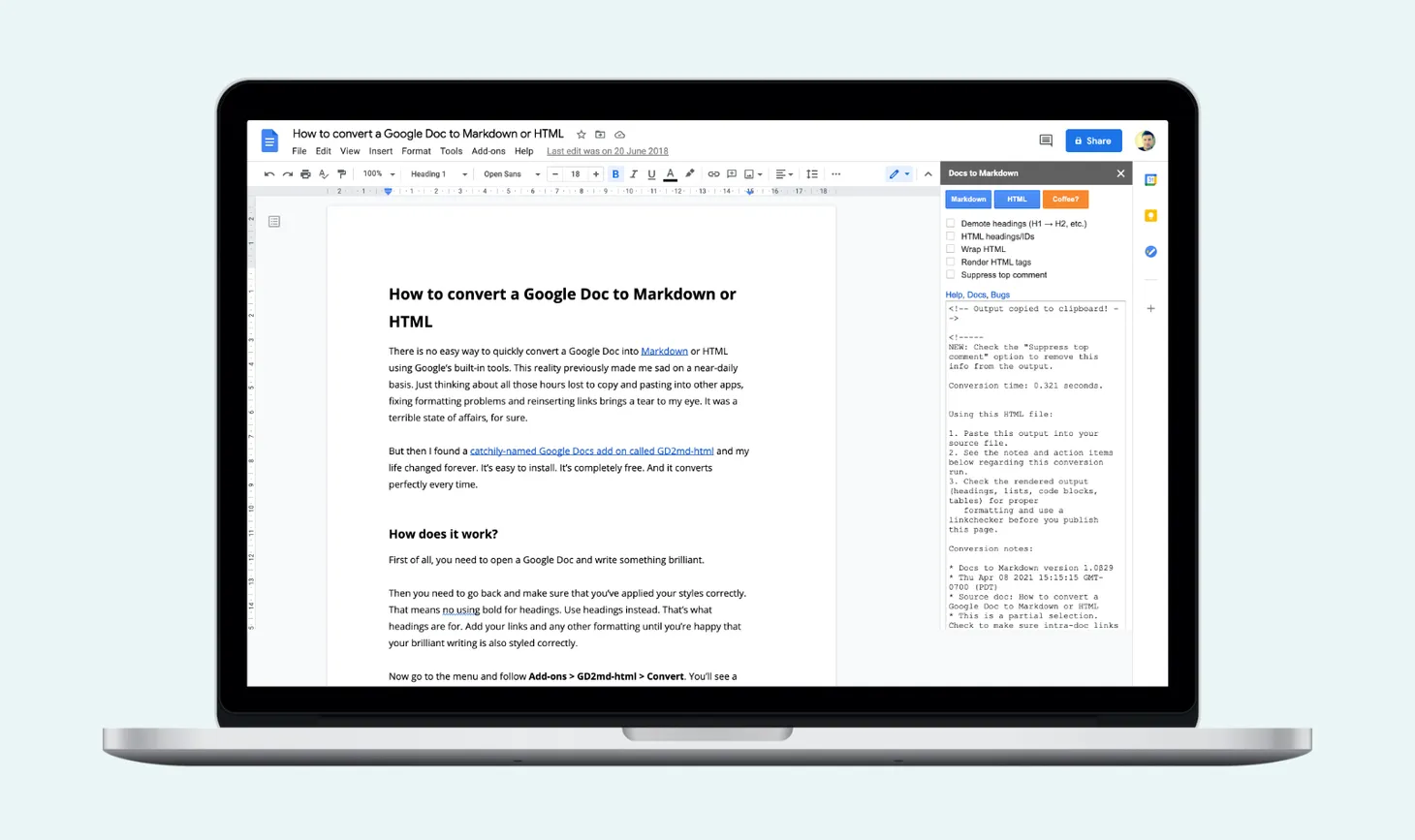
How to convert a Google Doc to Markdown or HTML
Ever want to convert your Google Docs to Markdown or HTML? I have just the Google Chrome extension for you.

The Handmaid’s Tale by Margaret Atwood
I reread Margaret Atwood’s The Handmaid’s Tale [https://amzn.to/2MCtwcC] earlier this year and my goodness, it felt more pertinent and devastating this time around. It is brilliant. Beautifully written. A powerful and painful experience that I highly recommend. I first read The Handmaid’s Tale – ooh,
My dad made me a pen
Not one typically for emotion, my dad whittled me a pen on his new lathe and it felt pretty all right.

Some habits for 2018
Some thoughts and plans for the year ahead and how I’m hoping to focus on habits, not goals.

All the time and often
Why do we use technology all the time if we feel so negatively about what it is and does to us?

CreativeMornings Sheffield
CreativeMornings [https://creativemornings.com/] is a monthly event that tales place in cities all over the world. Creative folk get up early and gather at a lovely venue to drink coffee, eat too much pastry and hear a talk by someone marvellous. CreativeMornings comes to Sheffield Sheffield, my home city,
Fact or fiction: autobiographical novels with Édouard Louis
This episode of the Guardian Books podcast featuring Édouard Louis [https://soundcloud.com/guardianbookspodcast/fact-or-fiction-autobiographical-novels-with-edouard-louis-books-podcast] had me absolutely hooked. I hadn’t heard anything about Édouard Louis before, but two things struck me about his interview. First, the eloquence and clarity with which he talks about his childhood and the
The Very Persistent Gappers of Frip by George Saunders
George Saunders is one of those authors I’ve heard other people rave about for years but never read myself. After rewatching his brilliant advice on storytelling [http://iainbroome.com/blog/george-saunders-on-the-mystery-of-storytelling], I decided to give him a go. Drawn in by the amazing cover and title, I chose a
Art is theft
This is a gorgeous short film by Daniel Cordero [https://vimeo.com/197324296]. It outlines the idea that creativity comes from the artists and art that inspire us – that we ‘steal’ it to make something new. > Creation is not inspired by one man, woman or one thing. We are


